Adobe Sign is a secure digital signature service. You can easily send, sign, track, and manage the collection of signatures using a browser or mobile device.
brief
To redesign and modernize the E-Signature Send workflow, adding in new functionality, including a hybrid (sending an agreement to a group of signers and each one of them can sign in order or any order), personalized messages, and delegator as a recipient role.
process
I inherited the main wireframe for this project from other designers, and created additional wireframes, as well as all the interaction models and design specs. I then worked closely with engineers to make sure the design was implemented correctly.
rolE
UX/UI Design, Animation
BEGINNING THE DESIGN PROCESS
I first tried to understand what is the Send page and who use this page and all the different types of sending out an agreement. It can be to signer, approver, acceptor, certified recipient, form filler or delegator. As a sender, you also can protect the agreement by setting up a password/authentication. Sender also can send this agreement to just one recipient or to a group of recipients. For a group of recipients, they can sign in order, any order or just only one member from the group (we call this parallel signer). Then started working on missing wireframes and all interaction models.
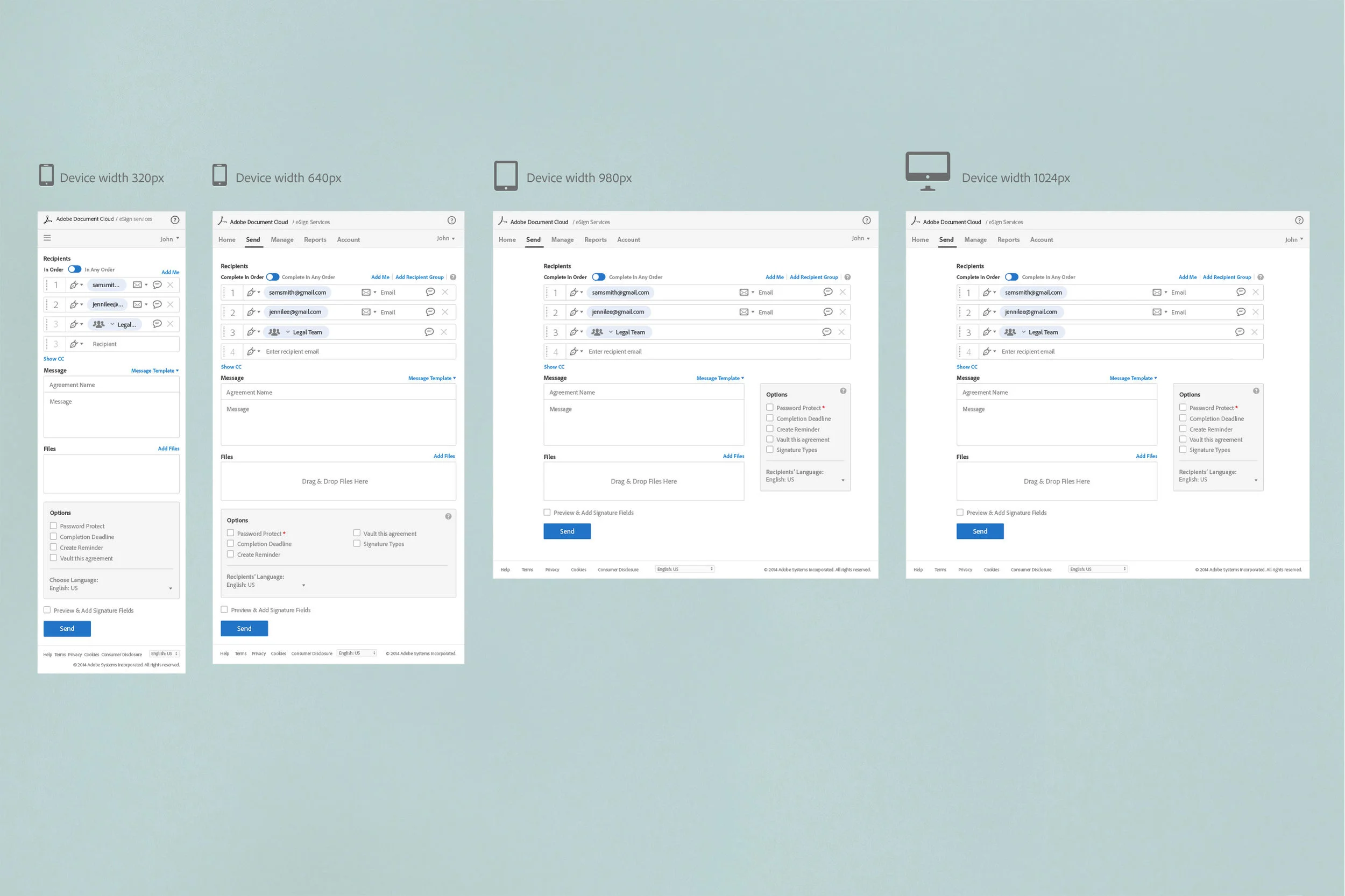
Since this was for responsive design, I started designing for web first, then scaled down to tablet, then mobile. Besides the main wireframe that I received, I also created additional wireframes for some workflows that were missing, and the interaction models. I also used the same components as Acrobat desktop for consistency throughout Document Cloud and other Adobe Apps.
Mobile web
I created wireframe for all the main screens (what happened after tab on each components), so we can see the flow and how these screens work together. Then moved to interaction model, spec and worked closely with engineers.
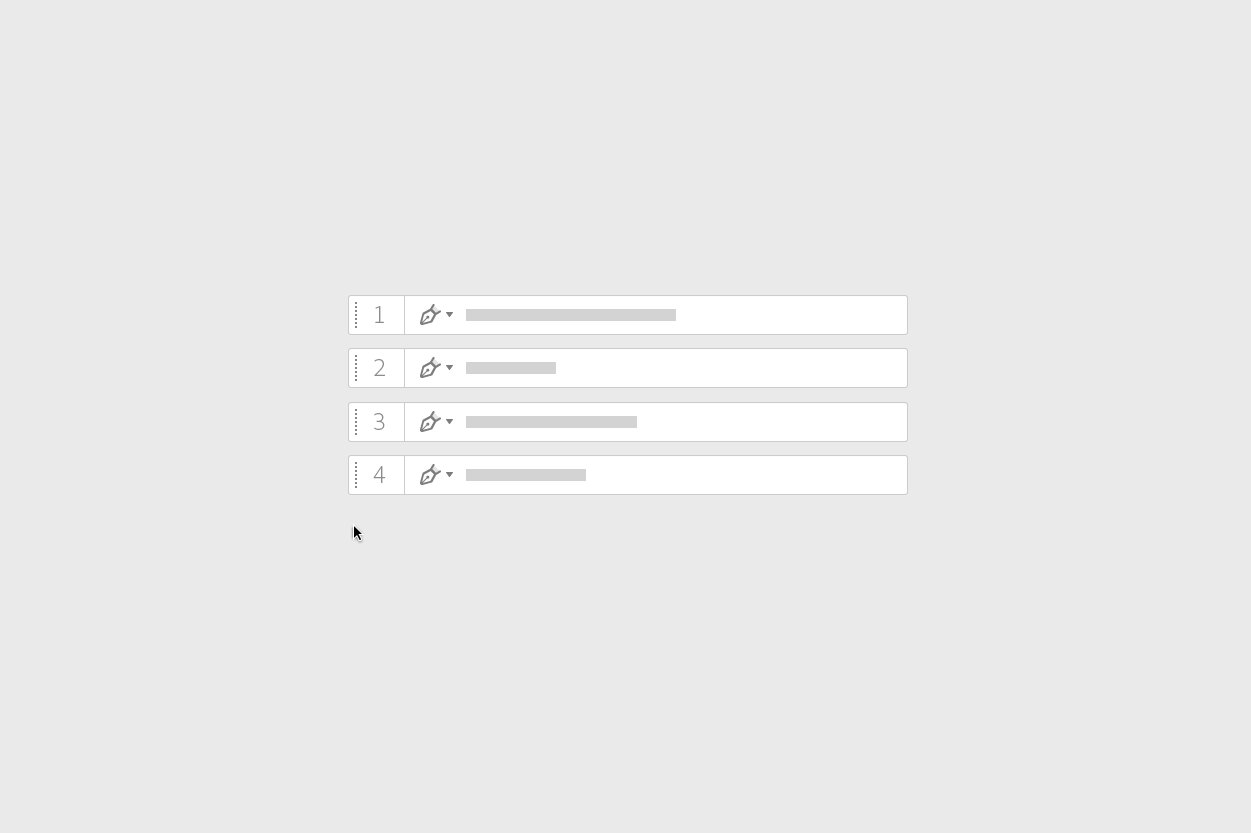
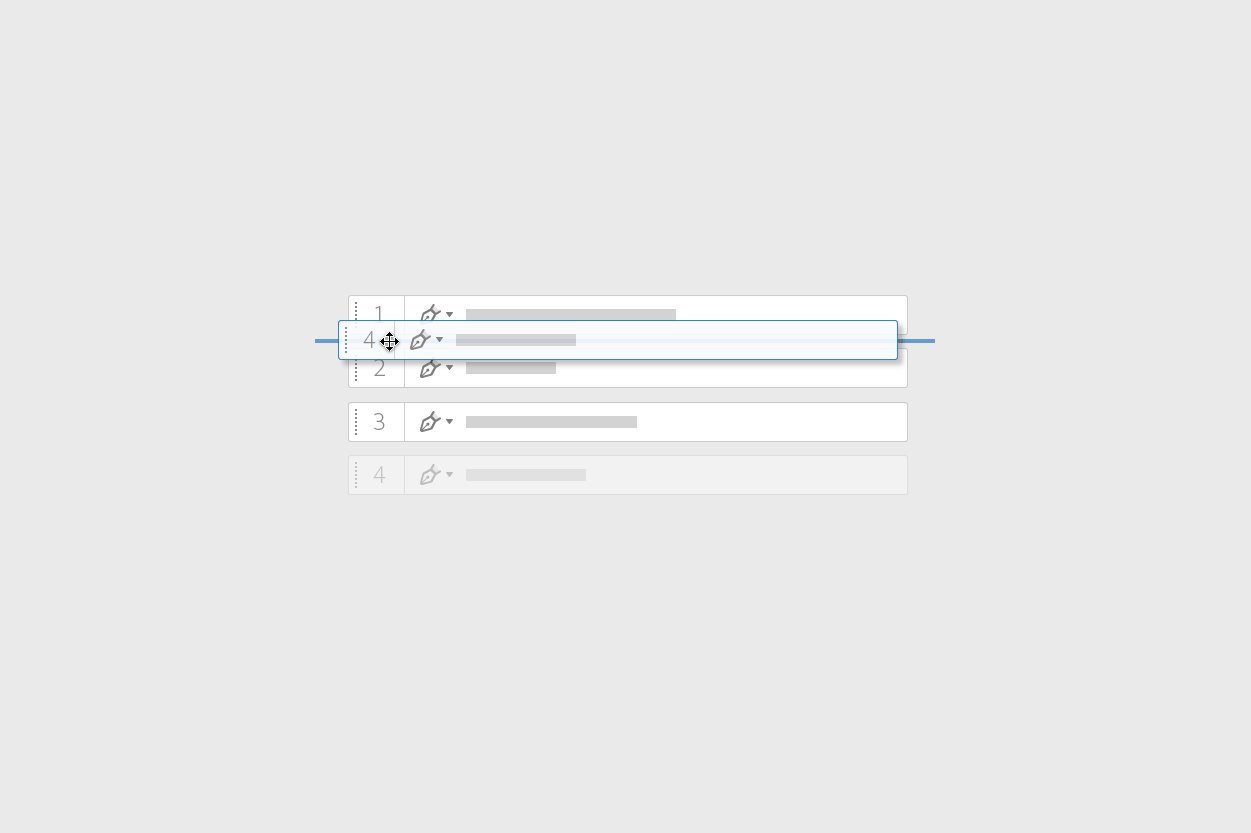
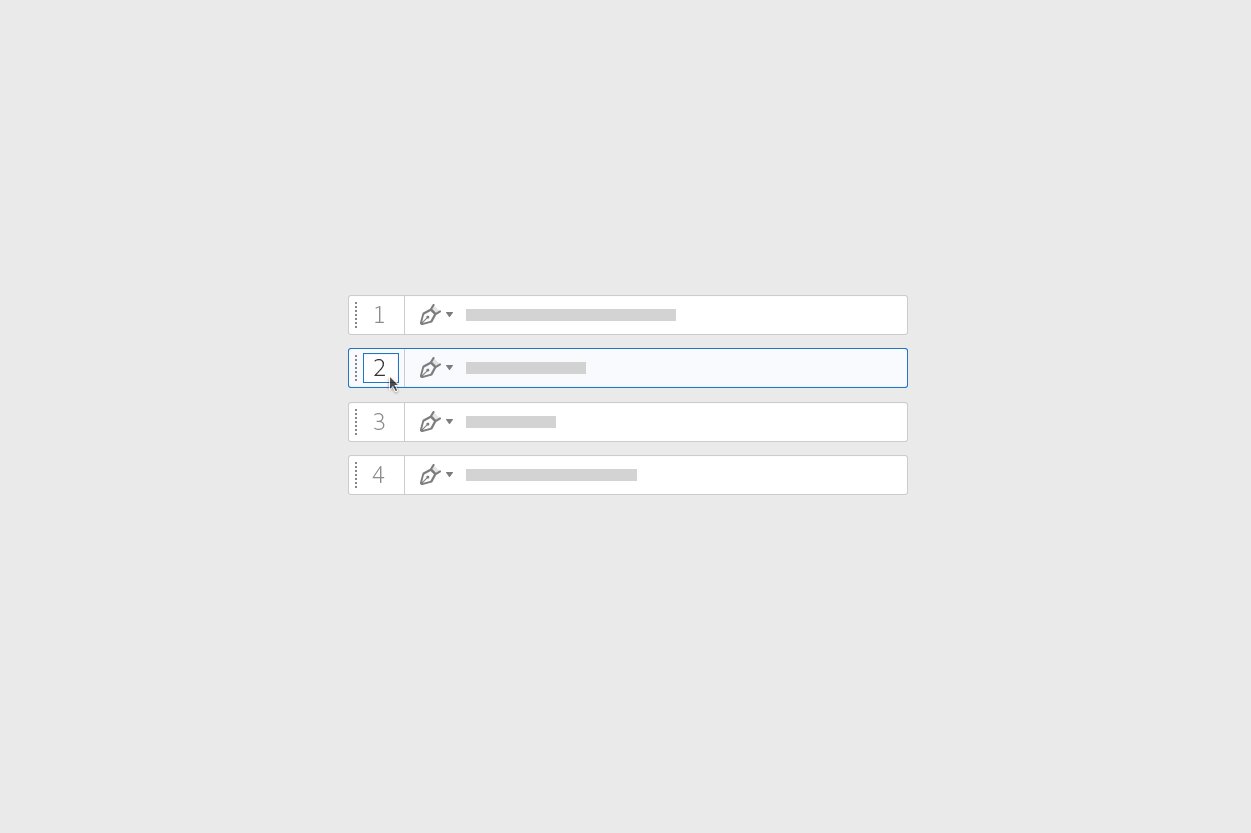
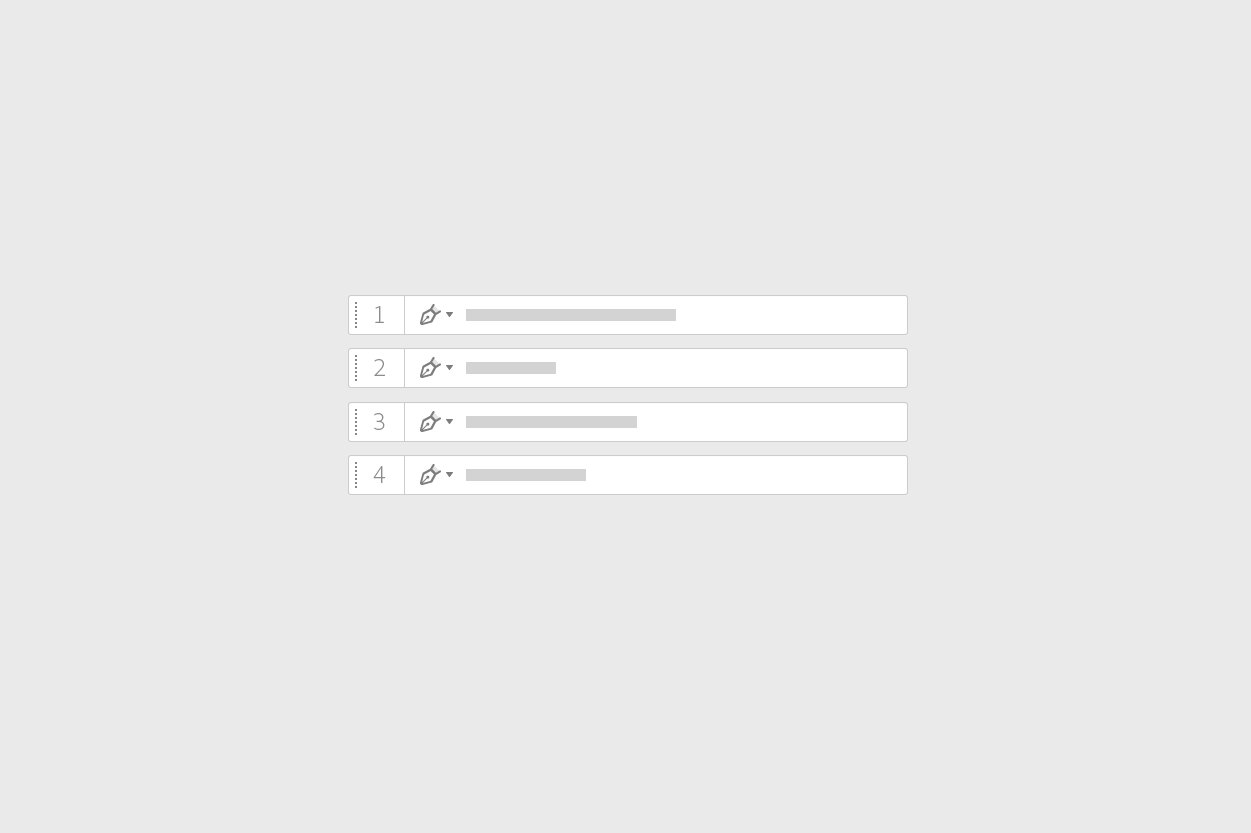
Reorder signers
Delegate signers